ios 14 아이폰 꾸미기 - Scriptable을 이용한 날씨 위젯 추가

안녕하세요.
트렌디입니다.
2020/12/28 - ios 14 아이폰 꾸미기 기초 - Scriptable 사용법
ios 14 아이폰 꾸미기 기초 - Scriptable 사용법
안녕하세요. 트렌디입니다. 아이폰이 본래 기본으로 메인화면에 달 수 있는 위젯조차도 없다가, ios 13이후 ios 14가 되면서 본격적으로 여러가지 위젯들을 사용하는 방법들이 많이 상용화가 되었
choxstarting.tistory.com
지난 포스팅,
Scriptable의 기초 편에 이어서
이번 포스팅에서는 Scriptable을 이용한 아이폰 꾸미기,
위젯에 날씨 위젯을 추가 해볼까 합니다.
지난 포스팅에서 말씀 드렸듯,
Scriptable을 이용한 모든 위젯은
스크립트 문서가 있어야 한다고 말씀드렸어요.

오늘 소개해드리는 스크립트는
아래 링크의 개발자분이 만드신,
날씨 + 코로나 + qr코드 위젯을 소개해드릴 예정입니다.
저작권으로 인해 아래 디스코드에서만 스크립트 파일을 받으실 수 있으니, 직접 링크를 이용해주세요.
Join the Scriptable Lab Discord Server!
Check out the Scriptable Lab community on Discord - hang out with 2,146 other members and enjoy free voice and text chat.
discord.com
예전 아이폰에선 탈옥을 해야만 가능했던 기능들이,
Scriptable과 단축어들로 인해서
여러 가지 추가할 수 있게 바뀌게 돼서
많은 개발자분들이 사용할 만한 스크립트들을 많이 만들어 주시는 것 같습니다.
그럼 하나하나 추가해보도록 할게요.
THANKS TO JAILBREAK :)
#1. 날씨 api 발급
먼저 이 위젯을 이용하려면, 날씨 api라는 것을 발급받아야 해요.
https://home.openweathermap.org/users/sign_up
Members
home.openweathermap.org
본 사이트에 접속 -> 회원 가입 -> 우측 상단 my api keys에서 api 발급
발급받으셨다면, 발급받으신 코드를 메모장에 옮겨주세요.

이 key는 조금 뒤 스크립트에 직접 적용될 것이니 ,
꼭 메모해두시거나, 복사해두셔야 해요.
#2. 디스코드를 통해 , 스크립트 파일 다운로드 및 설정

디스코드 채널에 들어가시게 되면,
1. 릴리즈 채널 -> 픽셀_위젯
글 중에 최신 버전, 포스팅 현재 201227 버전입니다.
Pixel Widget v2.0.3 Release
Pixel Launcher v1.0.3 Release
2. 두 개 각각 클릭 후 add to my scrips클릭
3. Scriptable 실행
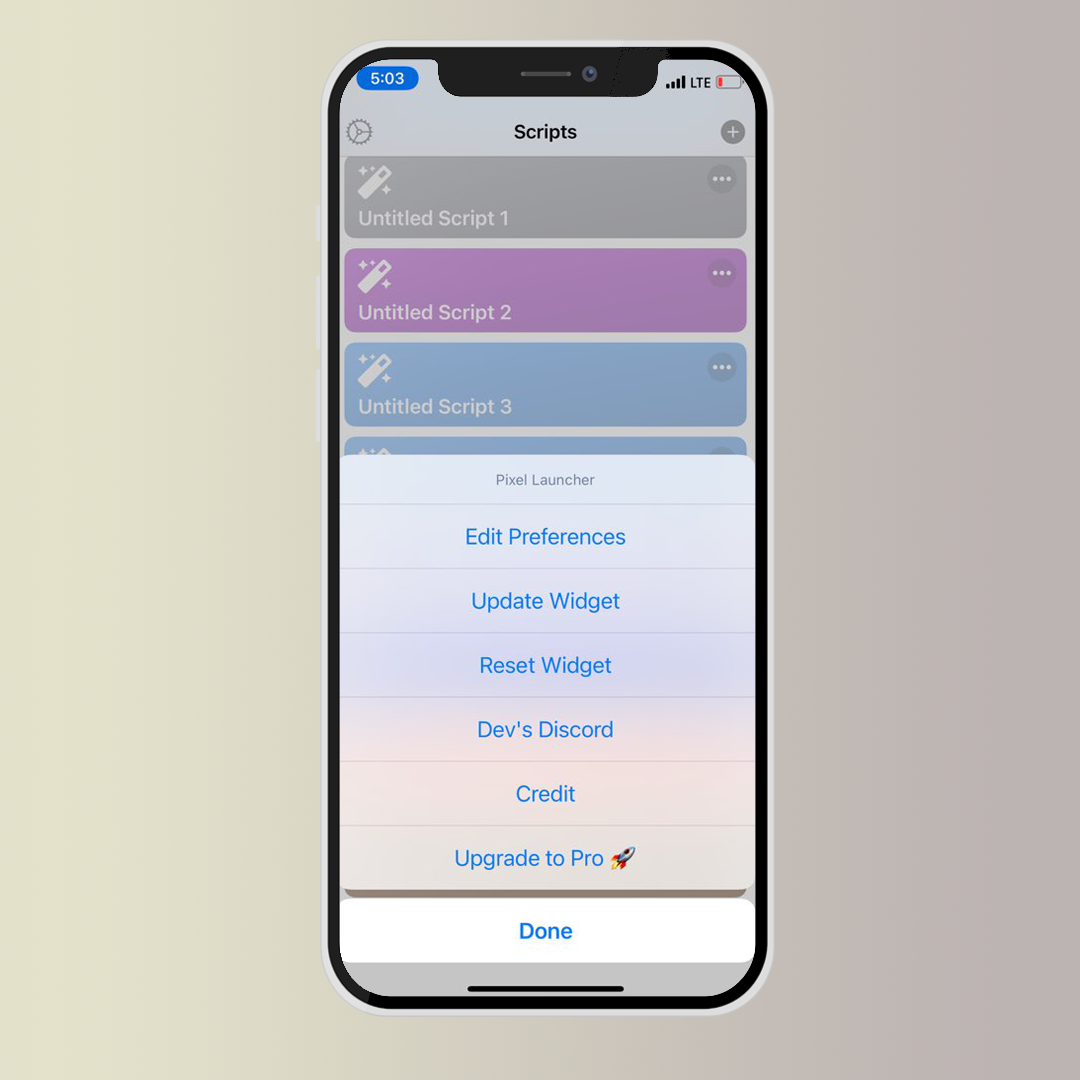
4. pixel launcher 클릭 -> Edit Preferences 클릭


5. Openweather API Keys에 #1에서 발급받은 api 키 복사 붙여 넣기 -> Done
6. City ID에 지역 코드 입력 (서울은 1835848) -> Done
7. Temperature Unit에 metric 입력되어있는지 확인
그 외에 설정들은 본인의 입맛에 맞게 설정해주고, 왼쪽 상단 close 클릭
모든 설정이 끝나셨다면, Scriptable의 Pixel widget을 클릭.
그럼 미리 보기 창이 나옵니다.

사진처럼 미리보기 창이 나온다면 완료!
이제 위젯 설정을 해주면 끝납니다.
배경색은 본 화면과 다를 수 있습니다.
배경색 설정은 다음 포스팅에서 이어갈게요:)
#3. 위젯 설정하기


배경화면에서 빈 곳을 꾹 눌러주고,
+ -> 아래쪽 scriptable 찾아서 클릭
두 번째 크기의 scriptable 위젯 선택 후 추가
벌벌 떨고 있는 scriptable 위젯 클릭,
scripts -> pixel widget 선택
완료.
#@ 스크립트들을 다운로드할 수 있는 여러 사이트
많은 개발자 분들이 ios 14로 넘어오면서,
수많은 위젯들을 개발하고 있고,
아래 사이트들을 통해 배포를 하고 있으니,
커스텀 위젯들이 마음에 드는 게 있으시다면
방문하셔서 다운로드하시는 것을 추천드립니다.
https://www.scriptables.net/?sort=w.dateAdded&direction=asc&page=3
Scriptables - Widgets
A list with 84 widgets for Scriptable. The heading links to the pages where you can find the widgets. Found an interesting widget? Contact us and we will put it on our page. Contact Install and update your widgets with ScriptDude.
www.scriptables.net
reddit: the front page of the internet
www.reddit.com
여기까지
ios14 아이폰 12 꾸미기의 첫 단계,
scriptable로 커스텀 위젯을 달아봤습니다.
대표적인 날씨 위젯으로요.
날씨 위젯을 달았으니,
이제 그 위젯을 내 입맛에 맞게 바꿔봐야겠죠?
다음 포스팅에서 투명 배경 적용,
위젯의 내용 변경,
위젯 영어 or 한글 선택하는 방법 등을 한번 적용하는 포스팅을 공유할 예정입니다.
트렌디였습니다.
행복하세요 :)

'트렌디한 테크 지식 > 아이폰 사용 꿀팁' 카테고리의 다른 글
| 아이폰 12 pro 애플케어플러스 가입 방법 & 가입 확인 (2) | 2021.01.08 |
|---|---|
| iOS 14 아이폰 12 스크롤 캡쳐 하는 방법 (6) | 2021.01.02 |
| ios 14 아이폰 꾸미기 기초 - Scriptable 사용법 (4) | 2020.12.28 |
| 스마트폰 배터리 교체 없이 오래쓰는 방법 세가지 (9) | 2020.12.22 |
| 아이폰 재난 문자 알림 소리 받지 않는 방법 ( 안전 디딤돌 ) (2) | 2020.12.16 |
